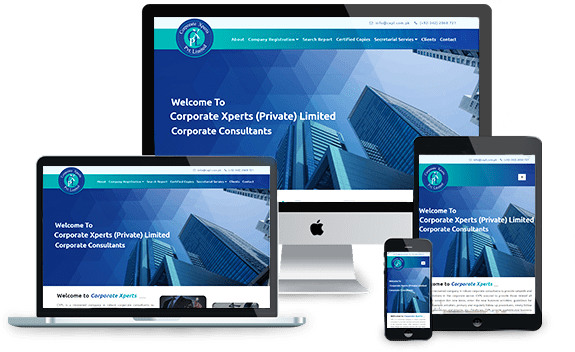
"Get Mobile ready with Responsive Design for IOS & Android devices."
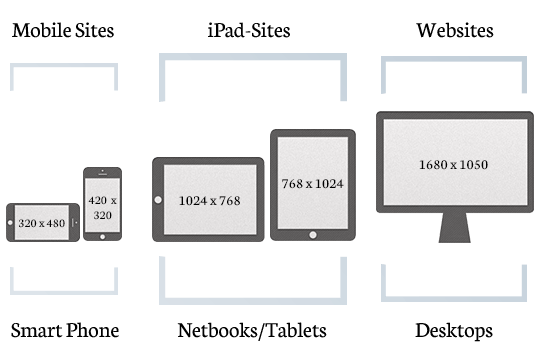
Responsive Web design is the approach that suggests that design and development should respond to the user’s behavior and environment based on screen size, platform and orientation.
Viewing a website that was designed for a desktop computer on the screen of a smartphone can be very problematic. It requires a lot of zooming in and out and scrolling in all directions, which, in short, results in a bad user
experience.
We develop responsive websites that are visually appealing and usable on all devices is a real challenge. Thankfully, there is a solution; Responsive Web Design. This is designed on CSS3 and HTML5